Friday, April 7, 2017
Wednesday, April 5, 2017
Iframe communication or Accessing a cross-origin frame
Accessing a cross-origin frame.
window.postMessage allows you to send messages not only across frames (regular frame or iframe) but also across domains. This post showed interaction from parent to child. Even when we keep the iframe domain url is different for the main page url.With out using the window.postMessage will gives us below error message in console
SecurityError: Blocked a frame with origin from accessing a cross-origin frame
You can't access an iframe with Javascript, it would be a huge security flaw if you could do it.For the same-origin policy browsers block scripts trying to access a frame with a different origin.
Origin is considered different if at least one of the following parts of the address isn't maintained:
Examples
Here's what would happen trying to access the following URLs from http://www.example.com/home/index.html
URL RESULT
http://www.example.com/home/other.html -> Success
http://www.example.com/dir/inner/another.php -> Success
http://www.example.com:80 -> Success (default port for HTTP)
http://www.example.com:2251 -> Failure: different port
http://data.example.com/dir/other.html -> Failure: different hostname
https://www.example.com/home/index.html.html -> Failure: different protocol
ftp://www.example.com:21 -> Failure: different protocol & port
https://google.com/search?q=james+bond -> Failure: different hostname & protocol
Workaround
Monday, April 3, 2017
Get Google contacts with Javascript using Google Contacts API and OAUTH 2.0
To get the Google Contacts with Javascript using Google Contacts Api
To Pull the google contacts we need to create a project in google developer consoleCreate a Google application in Google Developers Console for obtaining your Client id and Client secret
- Go to Google Google Developers Console and login with your google account.
- create one a project by clicking Create Project Button

- Go into the newly created project
- Click On the Menu icon and select the Api Manager Link

- Search for “Contacts API” and click on it
-

- Enable the “Contacts API” by hitting the “Enable API” button
-


-

Below is the code to pull the contacts from google relplace client id with newly created client id
Friday, March 31, 2017
Deploy files or directory hierarchies to a server using Grunt and ppk file
Grunt Sftp Deployment using ppk file
Add Grunt sftp-deploy plugin using below command
npm install grunt-sftp-deploy
Create the Gruntfile.js
Create the .ftppass The below file will contains the server connection details
With any luck, you will get a sweet deployment result like this after enter the below command
$ grunt sftp-deploy:build
>> Logging in with key at E:/credentials/keys/serverkey.ppk
>> Concurrency : 4
transferred=[1/3] elapsed=[0.0s] overall=[33%] eta=[0.0s] [====== ]
>> Directories done.
transferred=[2/3] elapsed=[0.7s] overall=[67%] eta=[0.4s] [============ ]
>> Transferred : 0 Mb
Done, without errors.
>> Logging in with key at E:/credentials/keys/serverkey.ppk
>> Concurrency : 4
transferred=[1/3] elapsed=[0.0s] overall=[33%] eta=[0.0s] [====== ]
>> Directories done.
transferred=[2/3] elapsed=[0.7s] overall=[67%] eta=[0.4s] [============ ]
>> Transferred : 0 Mb
Done, without errors.
Labels:
deployment,
grunt,
ppk,
server connect,
sftp
Location:
India
Wednesday, February 8, 2017
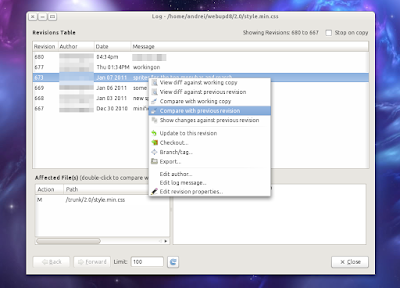
GUI version control for Linux system
RabbitVCS
TortoiseSVN alternative for Linux is RabbitVCS.
Install RabbitVCS in Ubuntu
Sure, you can always work with SVN repositories from the command line but sometimes a graphical SVN client is more convenient - for example you can use it to check which files are not added to the repository yet. And when it comes to graphical SVN clients, I'm sure most of you will agree when I say that RabbitVCS, a "set of graphical tools written to provide simple and straightforward access to the version control systems you use" inspired by the famous TortoiseSVN, is probably the best such tool for Linux.
(RabbitVCS Gedit plugin)
Not just for SVN / Nautilus
RabbitVCS has most of the TortoiseSVN features and nicely integrates into the GNOME desktop thanks to a Nautilus Extension and a Gedit plugin for easy access to everything you need. Further more, even though its main page doesn't mention this, RabbitVCS is not just for Nautilus / SVN! It works with GIT (starting with version 0.14, released on January 4th, 2011) too and it also has a Thunar plugin so you can use it under XFCE too.
Those of you who haven't tried Rabbitvcs lately will be glad to know that since version 0.14.1.1 things became quite stable and Nautilus now stays responsive while the plugin checks for changes in the background. In fact, the v0.14 release cycle ended and the RabbitVCS developer posted a roadmap for the v0.15 cycle which includes: recursive/async status monitor for Nautilus, RabbitVCS menu items and emblems to the Gedit file browser plugin and refactor VCS abstraction code to make it easier to add new VCSs and UIs. He needs some help with all this so if you can, help him out!
Install RabbitVCS in Ubuntu
1. Add the RabbitVCS Ubuntu PPA:sudo add-apt-repository ppa:rabbitvcs/ppa && sudo apt-get update2. Install RabbitVCS:
- For Nautilus 2:
sudo apt-get install rabbitvcs-core rabbitvcs-nautilus rabbitvcs-clisudo apt-get install rabbitvcs-core rabbitvcs-nautilus3 rabbitvcs-clisudo apt-get install rabbitvcs-core rabbitvcs-cli rabbitvcs-thunarOnce installed, restart Nautilus / Thunar (for Nautilus, type "nautilus -q" in a terminal).
Optional: If you also want to install the RabbitVCS Gedit extension, use the following command:
sudo apt-get install rabbitvcs-gedit
Labels:
rabbit vcs,
TortoiseSVN linux
Location:
Telangana, India
Friday, February 3, 2017
Check Mod Rewrite Enabled or not in Apache
To check either mod rewrite enabled or not in Apache
Check mod rewrite is enabled or not
1. Create sample.php file in localhost root folder with below content
Check mod rewrite is enabled or not
1. Create sample.php file in localhost root folder with below content
print_r(apache_get_modules());
output check for mod_rewrite
2.To check .htaccess is working keep the below code in .htaccess
RewriteEngine On
RewriteRule ^.*$ test.php
RewriteRule ^.*$ test.php
REMOTE DEBUGGING ON IOS for Ios APACHE CORDOVA and mobile webpages
Safari Remote Debug Tool
This tutorial will show you how to remotely debug your cordova app on iOS using the safari remote debug tool to inspect the java script errors .
Enable Debugging on Desktop side
First, you need to enable Safari Develop menu in Safari desktop.
Go to Safari > Preferences and ensure the Show Develop menu in menu bar check box is checked.
Enable Debug Mode on Mobile
Now, you need to enable Web Inspector in the advanced Safari Settings of your iOS Device. Go to Settings > Safari > Advanced and enable Web Inspector.Inspect with Safari
Now we're finally able to remotely debug our cordova webview with Safari. First, launch your app on your iOS device connected to the computer via USB.
In Safari desktop, Go to Develop > Your iPad/iPhone > Index.html.
That's it! Now you should be able to debug your app like any other website!
Debug JavaScript Step by Step
Exactly like you would do on any website, you can remotely debug step by step your JavaScript code in the Safari Web Inspector.
Labels:
app webview debug,
cordova,
debug,
ios,
phonegap,
remote debug,
safari
Subscribe to:
Comments (Atom)