Monday, October 16, 2017
Friday, October 6, 2017
Connect to Microsoft SQL Server Using PHP
Connect to Microsoft SQL Server Using PHP
Thursday, September 21, 2017
Authenticating with OAuth 2.0 For LinkedIn Api Access using PHP
Authenticating with OAuth 2.0 For LinkedIn Api Access using PHP
 |
| LinkedIn Oauth 2.0 PHP Access |
Follow these steps to enable your application to make
authenticated API calls to LinkedIn using OAuth 2.0:
After Clicking on Create App. Fill the form information.
Once you save your configuration, your application will be assigned a unique "Client ID" and "Client Secret" value.
Step2: Using the below PHP code to get the LinkedIn access Token to access there apis
Friday, September 8, 2017
Reading Excel Spreadsheets with Python
 |
| Excel & Python |
Reading an Excel Spreadsheet
In this section, we will look at a function that demonstrates reads the Excel sheet data and convert that data into XML file.We Used the following libraries to do the above functionality
- Openpyxl : Openpyxl is a Python library for reading and writing Excel 2010 xlsx/xlsm/xltx/xltm files.
- xml.etree.ElementTree: To create the xml tree elements
- datetime: to conver the date time column values to specified format
Thursday, September 7, 2017
PHP popen() Function
 |
| popen in php |
Parallel processing in PHP Using popen() Function
Example of popen as a Async processing
Make popen as synchronous
The below code will wait until child process completed.$ph = popen('php ' . $commandName , 'r') or die($php_errormsg);
while (! feof($ph)) {
$s = fgets($ph) or die($php_errormsg);
}
pclose($ph) or die($php_errormsg);
echo date("h:i:s");echo "\n";
Friday, September 1, 2017
Install mysql-python in windows
To Enable the mysql extension related python need to run the below command
If you are trying to use mysqlclient on WINDOWS with this failure,
"_mysql.c(29) : fatal error C1083: Cannot open include file: 'my_config.h': N
such file or directory"
try to install the lower version instead:
Configure Apache web server for Python on Windows
Run Python script as CGI program with Apache2.4 in Windows
Python: http://python.org/download/.
Apache: http://httpd.apache.org/download.cgi
2. Configure Apache to run Python CGI
The next step is to edit ‘httpd.conf’ apache configuration file located in the apache
install directory in the conf directory.
Uncomment the below line
#LoadModule cgi_module modules/mod_cgi.so
After Uncomment
LoadModule cgi_module modules/mod_cgi.so
Search the httpd.conf file for the line
Options Indexes FollowSymLinks
Add ExecCGI to the end of the line. After adding total line looks like below
Options Indexes FollowSymLinks ExecCGI
Next, search for the following:
#AddHandler cgi-script .cgi
Uncomment this line by removing the # in front of the line,
and add a .py to the end of the line. The new line should look like this:
AddHandler cgi-script .cgi .py
Search for the line: ScriptAlias /cgi-bin/ /whatever-path/ – when you find it,
comment out the line: that is add a # in front of the line:
(or)Other wise add the below line
ScriptAlias /cgi-bin/ "C:/Apache2.4/cgi-bin/"
3. Restart Apache
4. Run the sample python file
Here is an example assuming Python is installed in the C:\Python27 location
Save this file as test.py to your htdocs folder under your apache installation directory.
Open your web browser and type in your apache host
(and :port if the port is something other than 80) followed by test.py,
for example: http://localhost/test.py
PHP Array insert, delete, view operation using php array functions
PHP Array Functions
Insert the array element, View the array values and delete the array value using php array functions| Function Name | Description |
|---|---|
| array_search() | Searches an array for a given value and returns the key |
| array_splice() | Removes and replaces specified elements of an array |
Sample php array functions code
Friday, August 4, 2017
Asterisk Call Originate Action Using Pami
 |
| asterisk |
What is Asterisk?
Asterisk is an open source framework for building communications applications. Asterisk turns an ordinary computer into a communications server. Asterisk powers IP PBX systems, VoIP gateways, conference servers and other custom solutions. It is used by small businesses, large businesses, call centers, carriers and government agencies, worldwide. Asterisk is free and open source.About PAMI
PAMI means PHP Asterisk Manager Interface. It is an OOP client for the Asterisk Manager Protocol, implemented in PHP.About PAMI Features
- TCP and TLS connections.
- Event Driven (the framework will dispatch events to your listener).
- Lightweight, easy of use, and useful.
- Supports synchronous and asynchronous events (Actions with Responses, and
- Responses with Events associated).
- Supports SMS via VGMS boards.
Tuesday, July 18, 2017
Getting Started with Redis in PHP

What is Redis?
Redis created by Salvatore Sanfilippo is an open source, in-memory data structure server with advanced key-value cache and store, often referred to as a NoSQL database. It is also referred to as a data structure server, since it can store strings, hashes, lists, sets, sorted sets, and more.
The essence of a key-value store is the ability to store some data, called a value inside a key. This data can later be retrieved only if we know the exact key used to store it.
Usage of Redis
- Caching can be used in the same manner as memcached.
- Leaderboards or related problems.
- Counting stuff.
- Real time analysis.
- Deletion and filtering.
- Show latest item listings in your home page.
Install on Windows
Now, let us check how to set up Redis PHP driver.
You need to download the phpredis from github repository https://github.com/nicolasff/phpredis. Once you’ve downloaded it, extract the files to phpredis directory.
Connect to Redis Server
Monday, July 17, 2017
Inter Process Communication Using PHP ,ZeroMQ AND React/ZMQ

push the external changes to existing web pages
The above diagram shows the any external php file or database layer changes has happen should be notify to all our web client. We can able to achieve this using React/ZMQRequirements
ZeroMQ
All Our client web pages will be listening to port 8080 for incoming WebSocket connections...but how will it also get updates from another PHP script or another server process event. Enter ZeroMQ. We could use raw sockets, like the ones Ratchet is built on, but ZeroMQ is a library that just makes sockets easier. install zmq
React/ZMQ
Ratchet is a WebSocket library built on top of a socket library called React. React handles connections and the raw I/O for Ratchet. In addition to React, which comes with Ratchet, we need another library that is part of the React suite: React/ZMQ. This library will bind ZeroMQ sockets to the Reactor core enabling us to handle both WebSockets and ZeroMQ sockets. To install, your composer.json file should look like this:
To Run the above application go to root directory "push" run below command to run the web socket connection on server sidePHP ZMQ extension Installation in Apache 2.4 & php 5.6

PHP ZMQ extension we will look at how you can easily distribute work to background processes, provide flexible service brokering for your next service oriented architecture, and manage caches efficiently and easily with just PHP and the ZeroMQ libraries. Whether the problem is asynchronous communication, message distribution, process management or just about anything, ZeroMQ can help you build an architecture that is more resilient, more scalable and more flexible, without introducing unnecessary overhead or requiring a heavyweight queue manager node..
Installing ZMQ in Windows
Required Softwares Apache 2.4 & PHP 5.6- Download the zmq php extension from following url depends up on the installed php version
url: ZMq Download Url - Extract the folder
- Copy the php_zmq.dll to php/ext directory
- Then copy the libzmq.dll to the php/ root directory
- Add below line in php.ini file : extension=php_zmq.dll
Friday, April 7, 2017
Defining a HTML template to append using JQuery
Append Dynamic content to html template using Jquery
If we want to append the dynamic content to html template using jquery below will be the simple solutionWednesday, April 5, 2017
Iframe communication or Accessing a cross-origin frame
Accessing a cross-origin frame.
window.postMessage allows you to send messages not only across frames (regular frame or iframe) but also across domains. This post showed interaction from parent to child. Even when we keep the iframe domain url is different for the main page url.With out using the window.postMessage will gives us below error message in console
SecurityError: Blocked a frame with origin from accessing a cross-origin frame
You can't access an iframe with Javascript, it would be a huge security flaw if you could do it.For the same-origin policy browsers block scripts trying to access a frame with a different origin.
Origin is considered different if at least one of the following parts of the address isn't maintained:
Examples
Here's what would happen trying to access the following URLs from http://www.example.com/home/index.html
URL RESULT
http://www.example.com/home/other.html -> Success
http://www.example.com/dir/inner/another.php -> Success
http://www.example.com:80 -> Success (default port for HTTP)
http://www.example.com:2251 -> Failure: different port
http://data.example.com/dir/other.html -> Failure: different hostname
https://www.example.com/home/index.html.html -> Failure: different protocol
ftp://www.example.com:21 -> Failure: different protocol & port
https://google.com/search?q=james+bond -> Failure: different hostname & protocol
Workaround
Monday, April 3, 2017
Get Google contacts with Javascript using Google Contacts API and OAUTH 2.0
To get the Google Contacts with Javascript using Google Contacts Api
To Pull the google contacts we need to create a project in google developer consoleCreate a Google application in Google Developers Console for obtaining your Client id and Client secret
- Go to Google Google Developers Console and login with your google account.
- create one a project by clicking Create Project Button

- Go into the newly created project
- Click On the Menu icon and select the Api Manager Link

- Search for “Contacts API” and click on it
-

- Enable the “Contacts API” by hitting the “Enable API” button
-


-

Friday, March 31, 2017
Deploy files or directory hierarchies to a server using Grunt and ppk file
Grunt Sftp Deployment using ppk file
Add Grunt sftp-deploy plugin using below command
Create the Gruntfile.js
Create the .ftppass The below file will contains the server connection details
>> Logging in with key at E:/credentials/keys/serverkey.ppk
>> Concurrency : 4
transferred=[1/3] elapsed=[0.0s] overall=[33%] eta=[0.0s] [====== ]
>> Directories done.
transferred=[2/3] elapsed=[0.7s] overall=[67%] eta=[0.4s] [============ ]
>> Transferred : 0 Mb
Done, without errors.
Wednesday, February 8, 2017
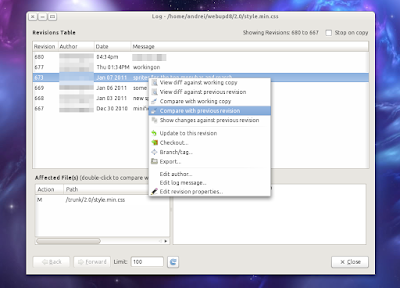
GUI version control for Linux system
TortoiseSVN alternative for Linux is RabbitVCS.
Install RabbitVCS in Ubuntu
Not just for SVN / Nautilus
Install RabbitVCS in Ubuntu
1. Add the RabbitVCS Ubuntu PPA:sudo add-apt-repository ppa:rabbitvcs/ppa && sudo apt-get update2. Install RabbitVCS:
- For Nautilus 2:
sudo apt-get install rabbitvcs-core rabbitvcs-nautilus rabbitvcs-clisudo apt-get install rabbitvcs-core rabbitvcs-nautilus3 rabbitvcs-clisudo apt-get install rabbitvcs-core rabbitvcs-cli rabbitvcs-thunarOnce installed, restart Nautilus / Thunar (for Nautilus, type "nautilus -q" in a terminal).
Optional: If you also want to install the RabbitVCS Gedit extension, use the following command:
sudo apt-get install rabbitvcs-geditFriday, February 3, 2017
Check Mod Rewrite Enabled or not in Apache
Check mod rewrite is enabled or not
1. Create sample.php file in localhost root folder with below content
output check for mod_rewrite
2.To check .htaccess is working keep the below code in .htaccess
RewriteRule ^.*$ test.php
REMOTE DEBUGGING ON IOS for Ios APACHE CORDOVA and mobile webpages
Safari Remote Debug Tool
This tutorial will show you how to remotely debug your cordova app on iOS using the safari remote debug tool to inspect the java script errors .
Enable Debugging on Desktop side
Enable Debug Mode on Mobile
Now, you need to enable Web Inspector in the advanced Safari Settings of your iOS Device. Go to Settings > Safari > Advanced and enable Web Inspector.Inspect with Safari
Now we're finally able to remotely debug our cordova webview with Safari. First, launch your app on your iOS device connected to the computer via USB.
In Safari desktop, Go to Develop > Your iPad/iPhone > Index.html.
That's it! Now you should be able to debug your app like any other website!
Debug JavaScript Step by Step
Exactly like you would do on any website, you can remotely debug step by step your JavaScript code in the Safari Web Inspector.
Wednesday, January 25, 2017
Firebase cloud messaging Push Notification for Websites (fcm)
Getting a Configuration File
- Go to firebase console and create a new project.
- Now put your app name and select your country.
- Now click on Add Firebase to Your Android App.
- Write some code for registering the service worker
- index.html
- this file is responsible to subscribe the user devices and sends the device tokens to server.
var config = { apiKey: "AIzaSyDaY7_6yfeMbXIQNLgrLa3n_IqweQ", authDomain: "push-a1eaa.firebaseapp.com", databaseURL: "https://push-a1eaa.firebaseio.com", storageBucket: "push-a3eaa.appspot.com", messagingSenderId: "3490973264967" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.requestPermission() .then(function () { console.log('Have permission'); return messaging.getToken(); }) .then(function (token) { document.getElementById("bigone").innerHTML = token; console.log(token); }) .catch(function (err) { console.log('Unable to get permission to notify.', err); }); messaging.onMessage(function (payload) { console.log("Message received. ", payload); });
- firebase-messaging-sw.js
include two files : https://www.gstatic.com/firebasejs/3.5.2/firebase-app.js https://www.gstatic.com/firebasejs/3.5.2/firebase-messaging.js
// Initialize the Firebase app in the service worker by passing in the // messagingSenderId. firebase.initializeApp({ 'messagingSenderId': '3490973264967' }); // Retrieve an instance of Firebase Messaging so that it can handle background // messages. const messaging = firebase.messaging(); // If you would like to customize notifications that are received in the // background (Web app is closed or not in browser focus) then you should // implement this optional method. // [START background_handler] messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); // Customize notification here const notificationTitle = payload.notification.title; const notificationOptions = { body: payload.notification.body, }; return self.registration.showNotification(notificationTitle, notificationOptions); });
- this file is responsible to receive the messages from fcm and shows the notification information
- Send Push notifications to client
- Curl request on the server side:
Example: URL:fcm.googleapis.com/fcm/send
curl "https://fcm.googleapis.com/fcm/send" --request POST --header "Authorization: key=server_key" --header "Content-Type: application/json" -d "{\"to\":\"client_token\"}"
method: POST
Authorization:key=AIzaSyDJK8dkx_7-7RdJ3YsIg_ueGFnPgOGQD0k
{
"notification": {
"title": "Portugal vs. Denmark",
"body": "5 to 1",
"icon": "firebase-icon.png",
"click_action": "http://localhost:8081"
},
"registration_ids":["eBdhRIGunJk:APA91bFVvA9XMJoXrKrgvY57wiY4tIsYJFLjW5AjgZOIZ-dRDIDxkM87eCEokvRW9jk01kyFN-
ypGYTQ_PymwbAglwS00tQqrKiG1ex29V_Uplje7dbqV988MuyifJ1zBAesHGI0vger","coWde0lMz-Q:APA91bFZB9MRqO04ZOfk80VV8WAnmDng7_NPTPDGP2Bi0PbVhPPOT-
Nr7vfmLiDDLA1N9Y-wAYv0pGDgKImKoN1uVgCQ_2uAfVexo0wM8UEs7tY8UNNXnZjSdzEK67XSlB8o6TIZQs0G"]
}
- Reference youtube url
Getting Started with Firebase Cloud Messaging on the Web - Firecasts
Friday, January 13, 2017
Create Ftp User
2. mkdir /var/www/mydomain.com/html
3. useradd <-username>
4. passwd <-username>
5. chown –R <-username> /var/www/mydomain.com
Set the home directory of the user with the following command
Add Remote Origin to local Git Repository
Steps to add local files to new git repository
Step 1: Switch to your repository's directory
Step 2: Connect your existing repository to github
git remote add origin https://kotturs@github.org/tech/tech.git
git pull origin master
git add
git commit -m "message"
git push origin master